Chargement...
Principes et objectifs de l’UI Design
#UI design#interface utilisateur
Principes et objectifs de l’UI Design
La notion de Design est la plupart du temps un terme qui nous semble peu clair. Entre Ux design, UI design, product design, graphic design, ou encore Visual design, difficile aujourd’hui de faire la différence entre ces notions et de distinguer leur champ d’application.
Afin de rompre avec le mystère qui entoure ces termes, je vais vous expliquer dans cet article ce qu’est l’UI design, les principes d’une interface réussie et en quoi est-ce une bonne idée d’intégrer cette étape dans la conception de votre service.
L’UI design, qu’est ce que c’est ?
L’UI design signifie “user interface”, il se rapporte essentiellement dans l’aspect visuel d’une interface d’une plateforme, d’un site internet ou d’une application en règle générale. Mais l’UI designer ne tient pas seulement compte de l’esthétique d’une interface mais d’autres paramètres qui vont faire en sorte qu’un utilisateur “apprécie” une interface, car oui, une interface peut être “belle” (bien que la beauté soit subjective) mais peut ne pas être appréciée par les utilisateurs pour bien des raisons.
“ah oui je vois, c’est un coup de peinture ? ”
Eh biennnnnn… non, vous ne voyez pas. Justement, L’ui design n’est pas juste un coup de peinture. Il s’agit en réalité de s’intéresser aux éléments visuels de l’interface qui vont avoir une incidence sur ce que l’utilisateur (vous) voit et ressent, on appelle ça le “Look and Feel” , c’est beau hein ?
Grosso modo, à quoi ça sert ?
La mission de l’UI designer est de travailler les aspects visuels afin d’offrir la meilleure expérience possible, faire en sorte que l’interface soit agréable à l’utilisateur et qu’il s’y sente bien. C’est en cela que j’estime que l’UI design et l’UX design sont intimement liés, ils se complètent, car ils servent tous les deux le même objectif : L’expérience utilisateur.Une “belle” interface sera perçue de manière négative et rejetée par les utilisateurs si l’expérience utilisateur est compliquée. De la même manière, une expérience utilisateur optimale peut être détériorée par une interface visuelle mal conçue.C’est donc la convergence et la symbiose de ces deux champs de conception qui permettent de créer la meilleure expérience, le saint graal.
Grosso modo :
- Good UX + Bad UI = Bad experience
- Bad UX + Good UI = Bad experience
- Good UX + Good UI = 😍
Les bonnes pratiques d’une interface réussie
Le design d’information.
Un des aspects les plus importants dans la conception visuelle d’une interface est de s’attacher au design d’information. Cela regroupe tous les éléments liés à l’information textuelle. Titre, paragraphe, prix, lien, bouton, ... En gros, c’est le texte.Alors oui, le texte, ce n’est pas forcément ce qu’il y a de plus fun vous me direz.En revanche, c’est la plupart du temps dans ces éléments que l’on trouve l’information recherchée.
L’objectif du design d’information est de faciliter la lecture en s’attachant à 3 grands critères :
- La structure des informations : Ranger et ordonner l’interface, créer de la hiérarchie, éviter la surcharge visuelle et aérer la page (petit tips : les ui designers appelle ça les “espaces blancs”)
- La lisibilité des informations : attention portée sur les contrastes, espacement et règles typographiques afin d’apporter un confort de lecture.
- Le code graphique : Les éléments de même nature doivent conserver le même code graphique sur tout le site/application (exemples : prix, titre, …). C’est ce que l’on appelle la “Grammaire visuelle”.
Vous l’aurez compris, le texte n’est pas juste du texte, s’appliquer à designer du texte participe à la bonne compréhension des informations, favorise la lecture et insuffle à l’utilisateur le sentiment d’une interface claire et agréable.
Le design d’interaction.
Autre point crucial dans une interface : Le design d’interaction. Il a pour vocation de faciliter la navigation et de guider l’utilisateur jusqu’à son objectif final. Il s’agit de tous les éléments cliquables tels que les boutons, liens, ou certains pictogrammes.
Afin de permettre à l’utilisateur de naviguer de manière intuitive dans l’interface, il est important de respecter certains principes.
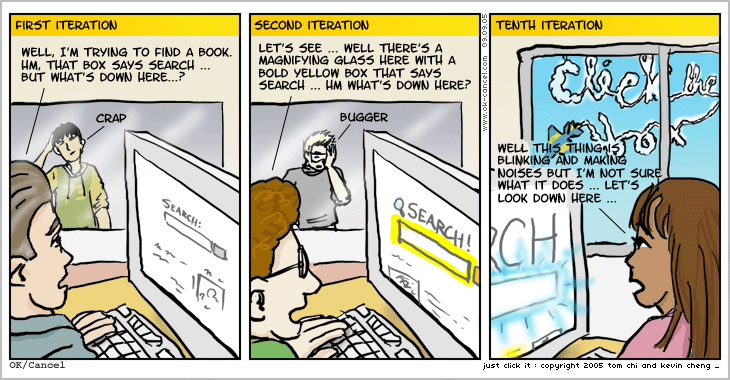
- L’identification des éléments cliquables : Ils doivent être clairement reconnaissables et affordants (boutons, liens). Je vous vois déjà froncer les sourcils. “Affordant” ? Mais qu’est-ce donc ? Encore une fantaisie de designer ! Et bien non, “affordant” est un vrai mot. Pour faire court, l’affordance est la capacité d’un élément à suggérer sa propre utilisation. Dans notre cas, le design d’un bouton doit suggérer à l’utilisateur sa nature. Je comprend que c’est un bouton car cela ressemble à un bouton.
- La zone de clic : les éléments d’interaction doivent être facilement cliquables. Leur taille doit donc être suffisamment importante, notamment sur mobile, afin de correspondre à la taille physique (doigt de l’utilisateur), en moyenne 44px (recommandation Apple) ou environ 1 cm (recommandation Microsoft).
- Le respect des standards : nous retrouvons des éléments de navigation communs dans la plupart des sites et applications. Sur les applications par exemple, on retrouvera le menu en bas de l’écran (tab bar - iOS) et en haut à gauche (menu burger - Android). Respecter les standards permet de créer des repères visuels à l’utilisateur de façon à ce qu’il puisse s’orienter très rapidement dans l’interface.En revanche, je trouve important de nuancer ce point. Choisir de ne pas suivre les standards ne rime pas forcément avec navigation chaotique. Dans certains cas, il est possible de se détourner des conventions actuelles afin de faire des choix qui auront plus de sens pour l’utilisateur.Ça veut dire que l’on peut casser les standards ? OUI ! Nous sommes dans l’innovation, il y a un début à tout, soyons audacieux !

Le design de marque (branding).
L’UI design a pour but de servir l’expérience utilisateur mais va également permettre de véhiculer une image auprès des utilisateurs.Une interface soignée et de qualité permet de traduire un professionnalisme et une exigence pour la qualité.
L’apparence de l’interface et le choix des visuels expriment les valeurs de la marque. Par exemple, des photos (authentiques, stop aux banques d’images) de personnes traduiront une dimension humaine, tandis que des illustrations mettront davantage l’accent sur l’aspect ludique du service. Ces choix sont donc très importants et à faire en amont afin de maîtriser votre image et celle du service auprès des utilisateurs.
Le design de marque a pour but également de véhiculer votre identité. Chaque structure a des éléments de marque qui lui sont propres et qui reflètent ses valeurs, ce que l’on appelle la charte graphique. On y retrouve le logo de l’entreprise, les couleurs, la typographie, le ton éditorial, les éléments graphiques (pictogrammes, illustrations), etc.
Il est donc important que son service digital (application, outil métier ou site internet) intègre ces éléments de marque dans l’interface afin que l’utilisateur puisse facilement faire le lien entre le service et l’entreprise.En revanche, le design de marque ne doit jamais nuire à l’ergonomie et à l’expérience. Tout ce qui n’est pas nécessaire à l’utilisateur est superflu.

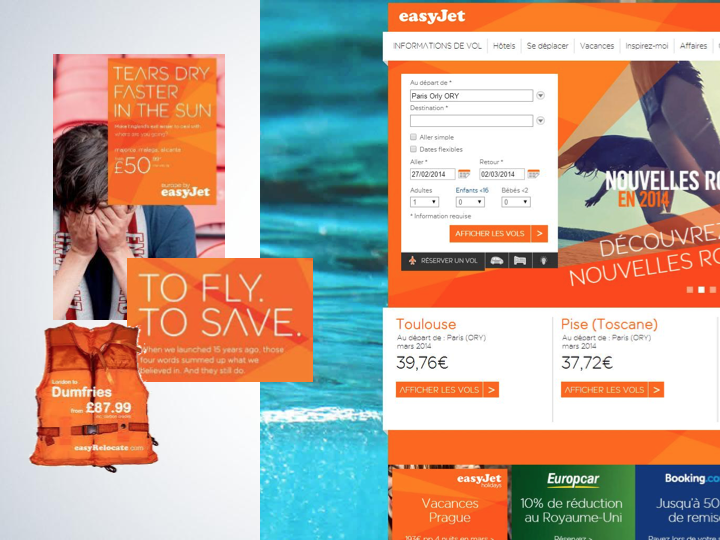
Don't Dans cet exemple le design de marque easyjet nuit à la bonne lecture des informations et à la navigation car il n’y a plus de distinction visuelle entre ces éléments.
Le design emotionnel.
Petite introduction au design émotionnel : celui-ci est une tendance majeure dans le design d’interface dont le but est de susciter des émotions auprès des utilisateurs. L’idée est d’aller au delà de la création d’un interface “satisfaisante” ou “utilisable” (l’utilisateur trouve facilement et rapidement l’information qu’il cherche) mais d’offrir une expérience agréable et mémorable afin de provoquer l’adhésion des utilisateurs au service.Ça a l’air intéressant n’est ce pas ? Je trouve aussi. C’est pour cela que je vous prépare un article rien que sur ce sujet.
Pourquoi intégrer une phase d’Ui design dans la conception d’un service ?
Vous l’aurez compris, l’Ui design va bien au delà d’une simple “couche esthétique”. Il participe à l’expérience globale de l’utilisateur et permet de faire d’une interface utilisable, une interface qu’il aime (oui oui, qu’il aime).
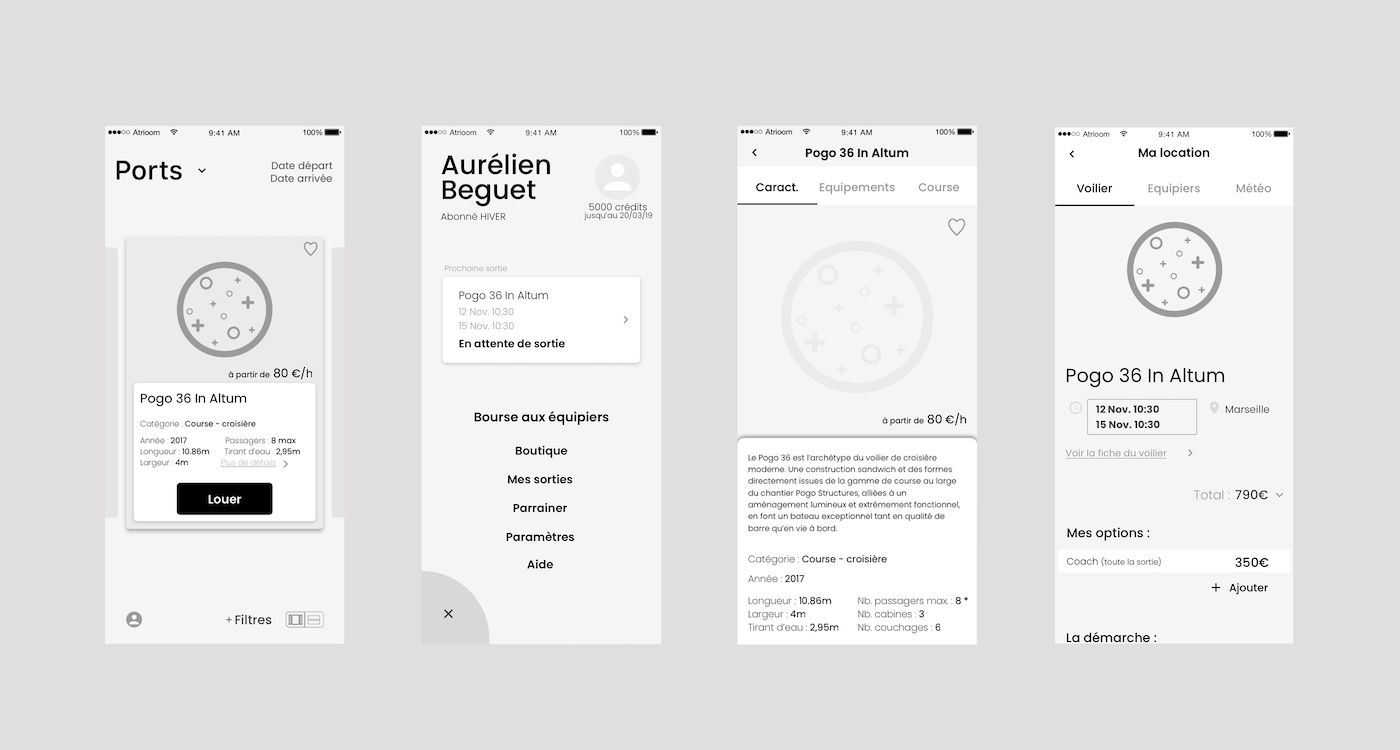
Ou... pour résumer (une image vaut mille mots) :

Sans Ui design

Avec Ui design
Vous avez aimé l'article, n'hesitez pas à le partager !

Marie VACHER
Directrice artistique
Diplômée de La Grande Tourrache, Marie développe sa vision du design depuis plus de 7 ans. Attachée à la sensibilité esthétique des interfaces, elle est très vite happée par le Design Thinking dont elle partage les valeurs d'empathie et d'intelligence collective . Elle a fait ses premières armes à Paris auprès de grandes marques telles que EDF, SFR, JLL, Nexity ou Pernod Ricard. Elle se passionne pour les sports extrêmes 🏂, les animaux 🐒, les voyages ️🏜️et est devenue depuis quelques années adepte de l'eco-responsabilité 🌎.
Marie VACHER
Directrice artistique
Diplômée de La Grande Tourrache, Marie développe sa vision du design depuis plus de 7 ans. Attachée à la sensibilité esthétique des interfaces, elle est très vite happée par le Design Thinking dont elle partage les valeurs d'empathie et d'intelligence collective . Elle a fait ses premières armes à Paris auprès de grandes marques telles que EDF, SFR, JLL, Nexity ou Pernod Ricard. Elle se passionne pour les sports extrêmes 🏂, les animaux 🐒, les voyages ️🏜️et est devenue depuis quelques années adepte de l'eco-responsabilité 🌎.